- React가 막 특별한 것처럼 느껴질 수 있지만, 한가지만 일단 알고갑시다. 브라우저는 HTML,CSS,JS만 알아들을 수 있다. React는 JavaScript로 만들어진 하나의 Libraray ? FrameWork ? 일 뿐입니다.
- React는 Data와 View를 통합해서 관리하면서, 독자적인 생태계를 구축하기 시작했습니다. 그러면서, React만의 특징을 갖게 되었는데 , 먼저 눈으로 쭉 보고 하나씩 뜯어봅시다.
React의 특징
- React는 결국 JavaScript이다.
- React로 만든 페이지는 SPA이다.
- React는 "View"만을 구성한다.
- React는 Component로 구성되며, Component는 state(Data)와 Render(view)로 구성이 된다.
- React는 JSX를 지원하고 , 반복문,조건문을 특이한 형태로 쓴다.
Step 1. React로 만든 페이지는 SPA이다.
React는 SPA를 만들게 됩니다. 먼저 , SPA를 정리하고, 반대되는 개념인 MPA에 대해서 정리를 하겠습니다.
SPA(Single Page Application)
- 하나의 Page로 구성된 Application
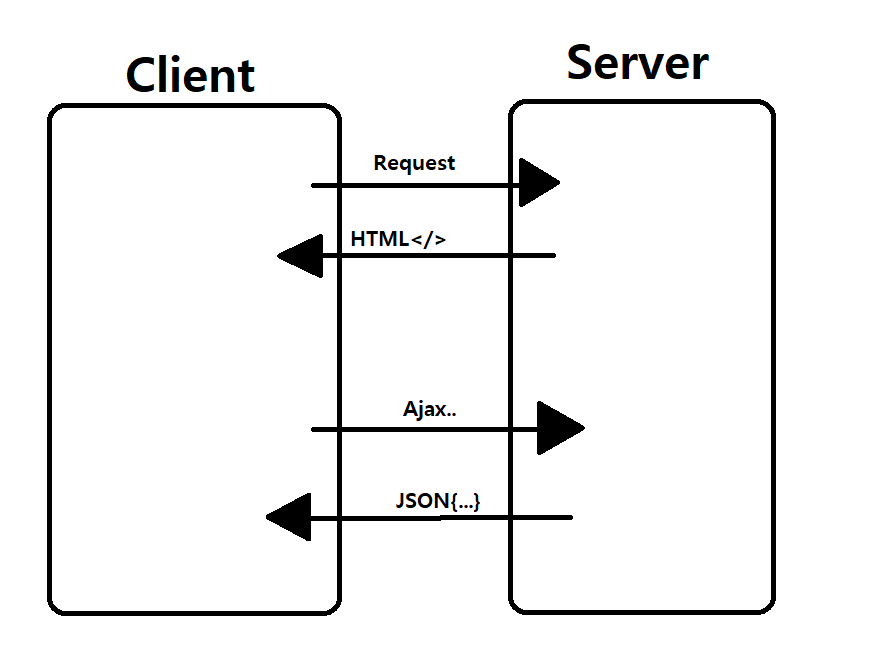
- SPA는 CSR(Client Side Rendering)을 기본으로 합니다.
- 최초의 로딩시에 , 리소스 (HTML,CSS,JS)를 로딩합니다. 그 후에는 , 데이터를 받아올 때만, 서버와 통신을 하게 됩니다.
- 최초 페이지를 로딩한 시점부터는, 페이지 리로딩 없이 필요한 부분만 서버로 받아서 화면을 갱신하게 됩니다.

💯 SPA의 장점
- Ajax 통신을 하면서 , 연속적인(끊김없는) 사용자 경험을 제공할 수 있습니다.
- 필요한 리소스만 부분적으로 로딩하게 됩니다.
- 화면을 Component 단위로 설계하여, 생산성이 좋아집니다.
- 모바일 앱으로 사용하기에 적절한 형태입니다.
💥 SPA의 단점
- 최초의 로딩시에 리소스 파일을 한번에 받기 때문에, 초기 구동속도가 느립니다. 즉, 최초 로딩시간이 길어집니다.
- CSR을 기본으로 하기 때문에, SEO가 어렵습니다. (이 부분은 따로 글을 작성하겠습니다. 상당히 어려운 개념입니다)
- Client에서 비즈니스 로직을 최소화 시켜야합니다. 보안적인 issue가 있을 수 있습니다.
- SPA는 한페이지에 모든걸 다 표현한다. 즉, 원하는 정보가 있다면 스크롤을 내려서 찾아야한다. 페이지 이동을 위한 별도의 로직이 필요하다.
MPA(Multi Page Application)
- 전통적인, 우리가 흔히 사용하는 웹페이지 형태이다.
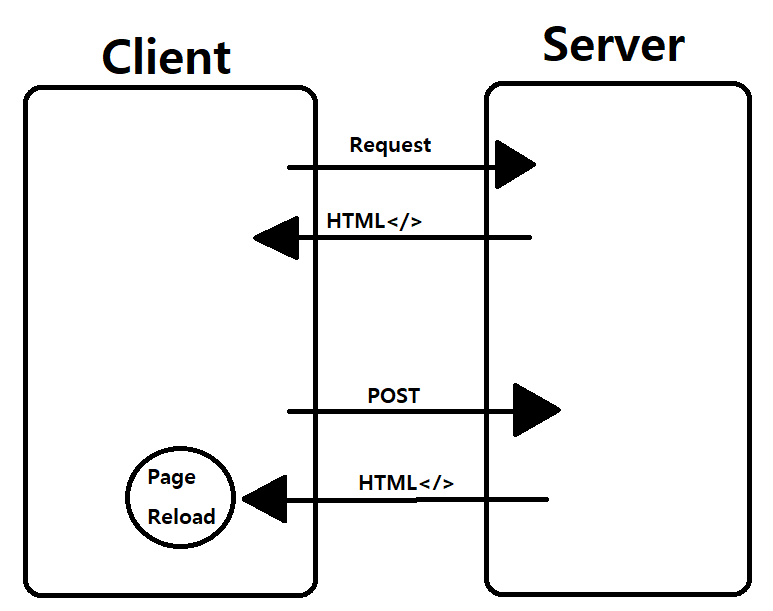
- 이미 완성되어진 Page를 SSR를 통해, Client로 전달한다.
- 다른 페이지로 이동시에, 깜빡거림이 있다. Ajax를 부분적으로 이용하여, 깜빡임이 자주 발생하는 곳에 이용하기도 한다.(검색을 할 때, 관련 검색어 자동으로 뜨는 부분)

💯 MPA의 장점
- SEO에 최적화되어있다. (홈페이지의 노출이 보장된다)
- 전통적인 Web의 형태이기 때문에, 자료가 충분히 많다.
- 페이지 이동에 대한 별도의 로직이 필요없다.
💥 MPA의 단점
- 사용자에게 연속적인 사용경험을 해칩니다.
- FE와 BE의 영역이 강하게 연관(Coupling)되어있어, 개발이 복잡해질 수 있습니다.
Step 2. React는 "View"만을 구성한다.
React는 화면구성에 "진심"인 만큼, 화면 구성에만 집중되어있습니다. 따라서, WebService를 구축하기 위해서는 또 다른 다양한 Library들을 갖다 써야한다. Step2에서는 이 점을 이야기하고 싶습니다.
( 즉, React만 배운다고 SPA를 잘 짤 수 는 없습니다! )
거의 필수적으로 쓰는 Libaray들
- HTTP 통신을 위한 라이브러리가 별도로 필요하다. Axios
- State의 관리를 위한 별도의 라이브러리가 필요하다. Redux,Redux-saga
- SPA이기 때문에, 논리적인 페이지 이동을 따로 구현해야한다. React Router
쓰면 좋은 Library
- CSS도 JS로 작성하고 싶다. styled-component
- 캐러셀과 같은 UI/UX를 적용하고 싶다. React Slick , Swiper Js
2편에서 계속!
'Web Front-end > React' 카테고리의 다른 글
| [React/JS/SPA/Render] React의 Rendering (0) | 2022.09.16 |
|---|---|
| [React/JSX/Basic/반복문/조건문] JSX의 편리함 (0) | 2022.09.15 |
| [React/jsx/DOM/Basic] React의 DOM 조작과 JSX (0) | 2022.09.14 |
| [React/JSX/Component] React의 특징(2) (0) | 2022.07.18 |
| [React/JS] 리왜씀 (React 왜 쓰나요) (0) | 2022.07.18 |