자바스크립트의 이벤트
- 자바스크립트는 사용자와의 "상호작용"을 이벤트로 정의하여 가지고 있습니다.
- 대표적으로 "마우스 이벤트" , "키 이벤트", "폼 이벤트", "스크롤 이벤트" 등등 이 있습니다.
대표적인 이벤트들은 아래 예제코드로 간단하게 작성해봤습니다.
// 마우스 이벤트 중 ,하나인 클릭
$root.addEventListener("click",() =>{});
// 키보드 이벤트 중 하나인, 키다운
$keyBoard.addEventListener("keydown",()=>{});
//폼 이벤트 중 하나인 submit
$loginButton.addEventListener("sumbit",()=>{});
//폼 이벤트 중 하나인 , change
$result.addEventListener("change",()=>{});
JS를 이용해서 여러개의 체크박스들을 만들어 입력을 받거나 , "똑같은" 이벤트를 중복적으로 사용해야할 상황이 있습니다. 예를들어, 검색의 필터기능을 이용할 때, 여러개의 체크박스를 중복적으로 클릭하는 경우가 있을겁니다.


위의 사이트(인프런,에어비엔비) 모든 체크박스에 하나하나 Event를 달아도 됩니다. 하지만, 모든 체크박스 하나하나에 Event를 달게된다면 문제점이 몇가지 발생하게 됩니다.
자바스크립트의 이벤트중복
- 프로그래머들은 "동일한 로직"을 계속 작성하는걸 싫어합니다. 왜냐하면, 동일한 로직을 줄이기 위해서 "프로그래밍"이라는 자동화를 사용하고 , 메모리적인 측면에서도 좋지 않습니다.
- 반복문을 1줄 작성해서 100번 돌리면 되는걸 , 왜 100번 작성을 하겠습니까. 비효율적입니다.
- 게다가, 필터기능에 체크박스의 갯수를 늘릴 때 마다 이벤트를 등록해줘야합니다. 100개의 체크박스가 있으면 100개의 이벤트 리스너가 필요하게되고, 10개 필터기능을 추가하고 싶으면, 10개의 이벤트 리스너를 작성해야합니다.
하지만, 이벤트는 단순히 반복문을 통해서 반복하기에는, 클릭하는 대상이 "모두 다르다"는 전제가 있습니다. 따라서, 다른 현상을 이용하게 됩니다. 그게 바로, 많이 듣는 "이벤트 버블링(Event Bubbling)"입니다.
이벤트 버블링
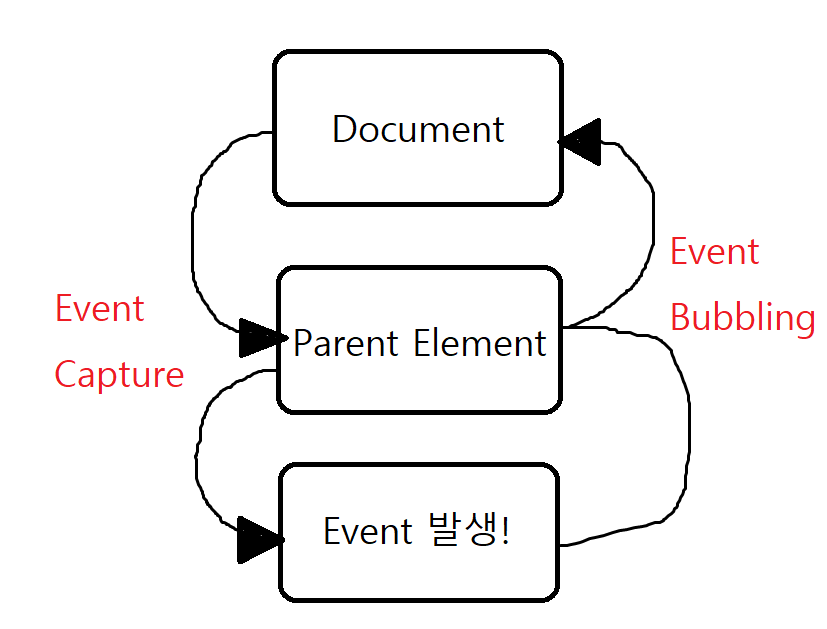
자바스크립트에서 이벤트가 발생했을 때, 아래와 같은 일이 브라우저에서 일어나게 됩니다.

기본적으로 이벤트가 발생한 Element에서 상위의 Element로 이벤트가 전파됩니다. 반대흐름인 Event Capture옵션도 있습니다만, Default는 Event Bubbling입니다. 즉, 이벤트가 발생한 태그가 최상위 태그로 "나 이벤트 발생했음!"을 알리는거죠. 코드로 보면 아래와 같습니다.
See the Pen Event Bubbling Example by Doge (@DogeIsFree) on CodePen.
Three를 클릭하면, Three -> two - > One이 생성되는걸 볼 수 있습니다. 이러한 특성을 이용해서, "이벤트 위임"이 가능해집니다.
이벤트 위임
하나하나 달아야 하는 EventListenr를 상위 Element에서 처리해주는 패턴입니다. 이건 코드로 보면 더욱 와닿습니다.
See the Pen Untitled by Doge (@DogeIsFree) on CodePen.
상위의 태그인 chkboxes에 EventListener를 걸게되면, 하위에 checkBox들을 추가한다해도, 또 이벤트를 등록할 필요가 없어집니다. 똑같이 이벤트를 감지하게 됩니다. 아래는 위와 동일한 코드에서 체크박스를 하나 더 추가한 코드입니다.
체크박스 4번을 클릭해도, 이벤트가 감지되는걸 볼 수 있습니다.
See the Pen Bubbling Example4 by Doge (@DogeIsFree) on CodePen.
Refer
'Web Front-end > JavaScript' 카테고리의 다른 글
| [JS/배열/Method/Array] Array를 잘 다루어보자! (1) | 2022.10.13 |
|---|---|
| [JS/Basic/배열/Array] 자바스크립트의 배열 (0) | 2022.08.23 |
| [JS/Basic/객체] 자바스크립트의 클래스 (0) | 2022.08.08 |
| [JS/Basic/객체] 자바스크립트 객체(new,factory,ProtoType) (0) | 2022.08.01 |
| [JS/Basic/자료형] 자바스크립트 원시타입,참조타입 (0) | 2022.07.29 |