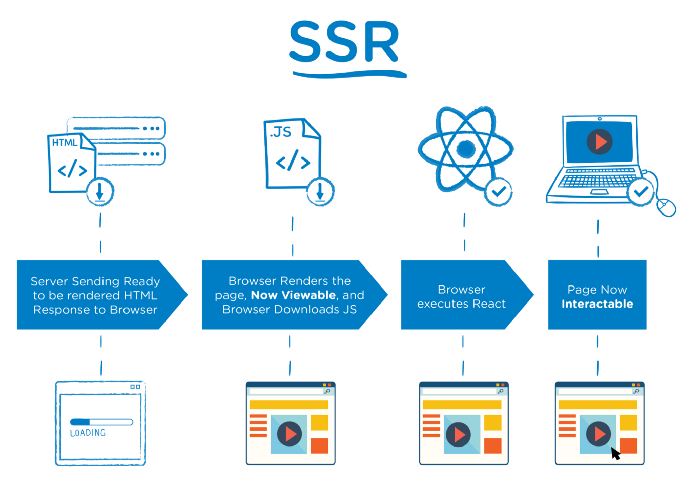
SSR(Server Side Rendering)
SSR은 서버가 "모든 데이터"가 들어가있는 완벽한 (CSS,IMG 등) 서비스 페이지를 구성하여, 사용자에게 바로 보여줄 수 있습니다. 서버를 이용해서 페이지를 구성하기 때문에, CSR보다 페이지를 구성하는 속도는 늦어지지만(JS파일을 뒤늦게 받아오기 때문) , 사용자에게 보여주는 콘텐츠의 구성이 완료되는 시점은 빨라집니다.(즉, 최초 로딩이 빠르다는 장점이 있습니다). 무엇보다, 완성된 HTML을 이용하기 때문에, SEO 최적화 측면에서 유리합니다.
또, 네트워크 환경이 원할하지 않다면 일반적으로 Server는 고성능일 확률이 높고 , 각각의 페이지를 나눠서 주기 때문에 SSR이 유리합니다.
하지만, 매번 다른 페이지를 이동하거나, Interaction이 자주 발생한다면, 아래와 같은 과정을 또 서버랑 통신을 통해서 불러오기 때문에, 사용자의 UX가 떨어지게 됩니다. 또, 서버에 부담이 됩니다.

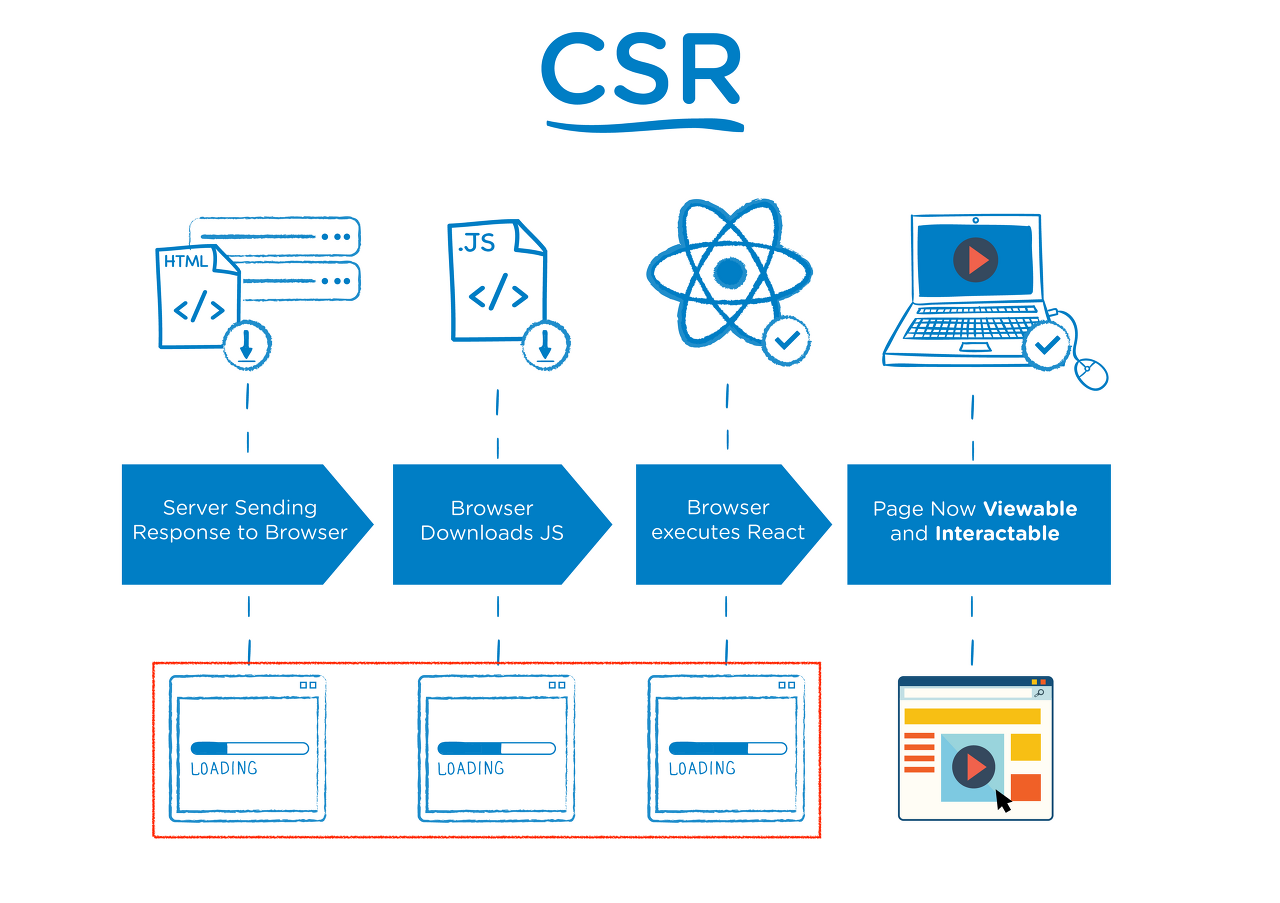
CSR(Client-Side-Rendering)
모든 JS파일을 Bundling해서 받아오기 때문에, 최초 로딩이 느립니다. 하지만, 최초로 받을 때, 모든 JS파일을 갖고 있기 때문에 다시 JS 파일을 받는 과정이 없습니다. 즉, 연속적인 사용경험을 주기에는 CSR이 매우 좋습니다.
하지만, 빈 HTML을 받고 JS를 실행시켜서 Paint하는 형식이기 때문에, HTML 자체는 비어있습니다. 따라서, Chrome은 JS까지 찾아주지만, 다른 Browser는 지원을 하지않을 가능성이 높습니다.
메인스크립트의 로직이 매우 크다면, API로 호출하는 CSR은 처리가 늦어질 수 있습니다. 따라서, 메인스크립의 로직이 클때는 SSR이 유리할 수 있습니다.

검색엔진에서 자바스크립트를 해석하지 못한다면, 실제 데이터를 포함한채로 Render이 되는 SSR 페이지를 별도로 만들어야 할 수 있습니다. 그렇기에 요즘, Next JS,Nuxt JS , Node JS 와 같은 SSR을 할 수 있는 능력까지 프론트엔드에게 요구되어지기 시작한 겁니다.
refer
https://d2.naver.com/helloworld/7804182
https://shlrur.github.io/develog/2019/02/14/rendering-on-the-web/