Style 적용
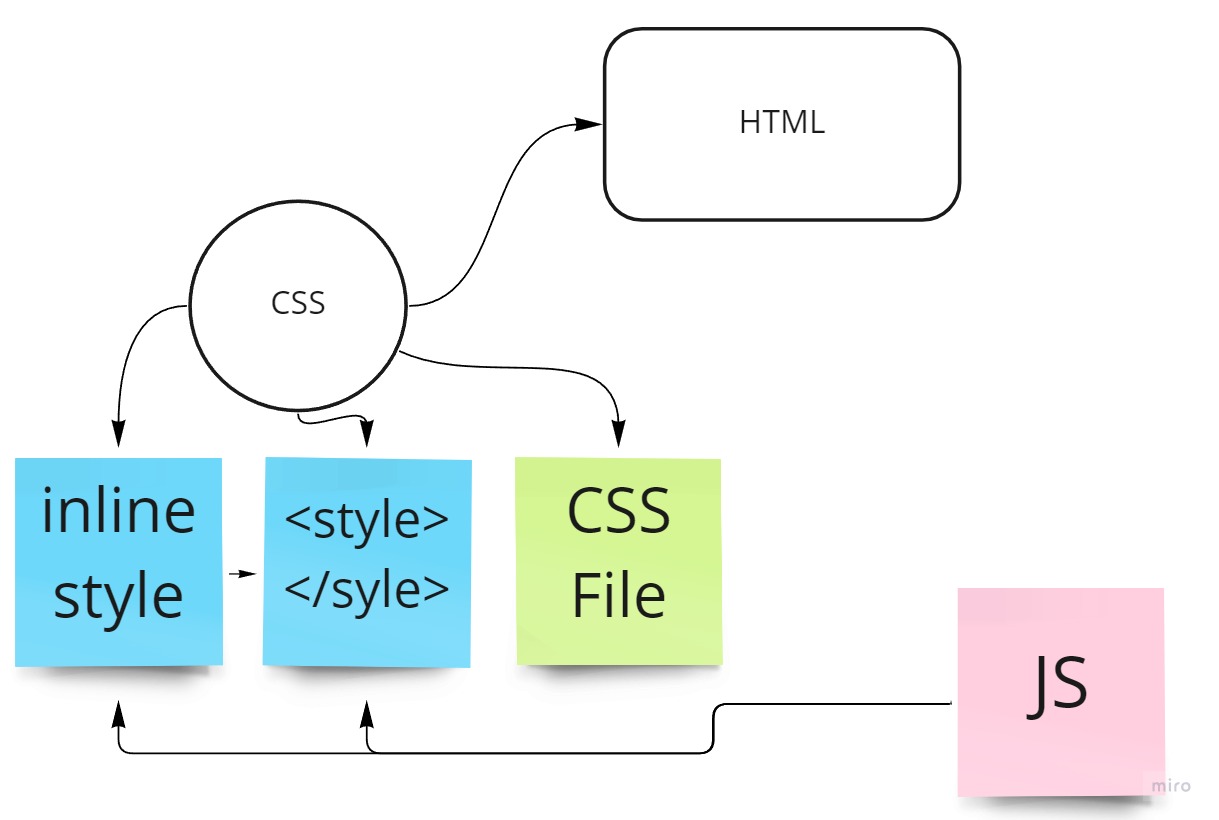
웹 문서에서 스타일을 적용하기 위한 방법은 1가지 밖에 없다. "CSS"를 적용해줘야한다. 하지만, 이 CSS를 "작성하는 방법"자체가 엄청 많아서, 우리에게 웹 스타일을 하기위한 방법이 아주 많아보일 뿐이다.

크게 3가지 방법이 있다. HTML에 직접적으로 적용하는 Inline-style , <style></style>태그를 이용하는 방법,link 태그를 이용해서 css파일을 따로 작성하는 방법이 있다.
JS에서 CSS를 적용하는 방법도 이 HTML에 CSS를 적용하는 방법 3가지를 "JS로 DOM객체 컨트롤"할 뿐, 똑같다. 예를들어, DOM 객체 안에 Style ={}식으로 주는 방법은 태그에 직접적용한다는 관점에서 inline-style이라는 점에는 변함이 없다.
보통은 class,id를 통해서 CSS File에 미리 작성되어있는 스타일을 적용시키는 방식으로 웹 개발을 진행하게 된다.
(재사용성에서 이점을 가지기 때문)
경험상, inline style은 예외적인 경우를 적용하고 싶거나 또는 style과 관련된 라이브러리를 이용하면서, inline-style을 JS로 적용하는 경우 밖에 못봤다.
* CSS Priority (CSS 우선순위)
CSS에서도 우선순위가 정해져 있다. inline-style이 1순위이다.
외부 참조하는 스타일인 경우, #(아이디), .(클래스) , name(태그이름 div,button..) 순으로 순위가 정해져있다. W3C에서 정한 순위이다. CSS 우선순위를 정하기 위해서 이용되는 알고리즘도 있는데, 찾아보면 상당히 재밌다.
(Browser의 Paint과정도 찾아보면 좋을것 같다)
간단하게 설명하면 #(아이디)인 경우 1000점, .(클래스) 인경우 100점, name(태그이름)인 경우 10점으로 계산하고 , inline-style은 아예 override하는 형식으로 적용하는 등 의 과정이 있다.
React에서 Style 적용하기
React에서도 똑같다. CSS파일을 이용해서, ClassName(class)옵션을 잘 적용해서 웹에 스타일을 적용해도 되지만, React에서 inline style로 style을 주고싶거나, JSX를 이용해서 Style을 적용하는 방법은 어떻게 이루어 지는지 알아보자.

위와 같이 5가지 div를 각각 색깔이 다르게 생성하는 React Component를 만드는 예시를 들어보겠습니다.아래와 같이 style 코드가 작성되어 있다고 가정하겠습니다.
<style>
.button{
background-color: #3297EA;
border:none;
color:white;
padding:15px 30px;
text-align:center;
display:inline-block;
font-size:15px;
margin:4px 2px;
cursor:pointer;
}
.orange{
background-color:orange;
}
.pink{
background-color:pink;
}
.skyblue{
background-color:#87CEEB;
}
.yellow{
background-color:#F5F523;
}
</style>React -inline으로 스타일 적용
간단합니다. 위에서 class로 스타일이 적용되어 있기 때문에, 아래와 같이 className을 주면 됩니다.
const App = () =>{
return(
<>
<div className="button yellow">1</Button>
<div className="button skyblue">2</Button>
<div className="button orange">3</Button>
<div className="button pink">4</Button>
<div className="button">5</Button>
</>
)
}여기서 ,내가 5번은 좀 특이하게 빨간색을 주고싶다면 ,어떻게 할 수 있을까요? inline-style로 JSX에서 적용하기 위해서는 아래와 같이하면됩니다.특이한점이 있죠? 바로 CammelCase로 props를 준다는 점입니다. React는 Component도 cammel case, props도 cammelcase. 그냥 웬만하면 다 카멜케이스로 씁니다.
<div style={{backgroundColor:"red"}}/>여기서 , 조금 더 발전시켜 보겠습니다. "반복"이 보이죠? 불-편하지 않나요 ? 함수로 하나 빼 봅시다. 아래와 같이 작성해보겠습니다.
const Paint = ({color,stlye="",...rest}) =>{
return <div className={`button ${color}`} style={style} {...rest}/>
}그럼, 아래 처럼 직관적으로 코드가 바뀔 수 있습니다!
<>
<Paint color="yellow">1</Paint>
<Paint color="skyblue">2</Paint>
<Paint color="orange">3</Paint>
<Paint color="pink">4</Paint>
<Paint style={{backgroundColor:"red"}}>5</Paint>
</>SandBox 환경에서 직접해보죠!
See the Pen LifeCycle(example) by Doge (@DogeIsFree) on CodePen.
이렇게 되면 장점이 뭘까요?
일관된 스타일을 1개의 컴포넌트로 적용할 수 있고, 예외적으로 어떤 스타일을 적용하려면, 그냥 해당 props만 던져주면 되지 않을까요? 편하네요!
그리고, 조건에 따라서, 스타일을 바꿀 수 도 있고, default 값을 지정할 수 도 있어요!
하지만, CSS 파일을 작성하고 className으로 하나씩 구조적으로 적용하는게 편하고 더 좋은 상황도 많습니다. React에서는 이런 방법이 있다는 걸 알고가면 될 것 같아요!
'Web Front-end > React' 카테고리의 다른 글
| [React/Composition] 리액트 컴포넌트의 확장(React Composition) (0) | 2022.11.07 |
|---|---|
| [React/State/Props] MVC 모델과 Flux모델 , React의 선택 (0) | 2022.10.07 |
| [React/flow/JS/Basic/hook] React의 Component의 흐름(Flow) (0) | 2022.09.21 |
| [React/Basic/Component/State] React의 State (2) | 2022.09.16 |
| [React/JS/SPA/Render] React의 Rendering (0) | 2022.09.16 |