캐릭터 생성화면 구현하기
View(HTML,CSS)구현
See the Pen TextRPG by Doge (@DogeIsFree) on CodePen.
캐릭터 생성과정 구현하기
- input으로 받은 정보를 닉네임으로 생성한다.
고민해야할 것
- Player의 정보를 어떻게 나타낼까
- Player의 정보는 "객체"로 나타내보자.
- {name,level,hp,maxHp,exp,atk} 6개의 정보를 갖고있는 객체이다.
- 공격하기, heal하기 2가지 method를 가진다.
class Player{
constructor(name){
this.name=name;
this.level=1;
this.maxHp=500;
this.hp=500;
this.exp=0;
this.atk=50;
}
attack(target){
target.hp-=this.atk;
}
heal(monster){
this.hp +=30;
this.hp -=monster.atk;
}Player 역할에 대해 고민하기(* 중요!)
- player의 동작에 따라, 게임에 영향이 간다.예를 들어, player가 모험을 한다면, 모험화면으로 넘어가고 , player가 끝내기를 누르면 생성화면으로 간다.
- 여기서 생각을 해보아야 한다. Player의 "행위"로써 모험화면을 넘기고, 게임의 동작을 구현할 것인지 , "Game 객체"와 "Player 객체" 사이의 상호작용으로 처리할 것인지 고민을 해봐야한다.
- Player의 "행위" vs Player객체와 Game객체 사이의 "상호작용"
- 만약, player의 "행위"로써 구현(Method로 구현)한다고 하면, 어떻게 될까?
- 지금 만들 게임은 SinglePlay가 기본이고, Player가 1명밖에 없다. 따라서, Player의 객체가 무거워져도 상관은 없다. 하지만, Player 객체에 많은 동작들이 묶이게 되면, 유지보수 측면에서 좋지 못할것 같다.
- 논리적으로도 깔끔(?)하지 못한 형태일거 같다. 논리적으로 깔끔하지 못하는 것은 , 코드가 복잡해진다는 이야기이다.
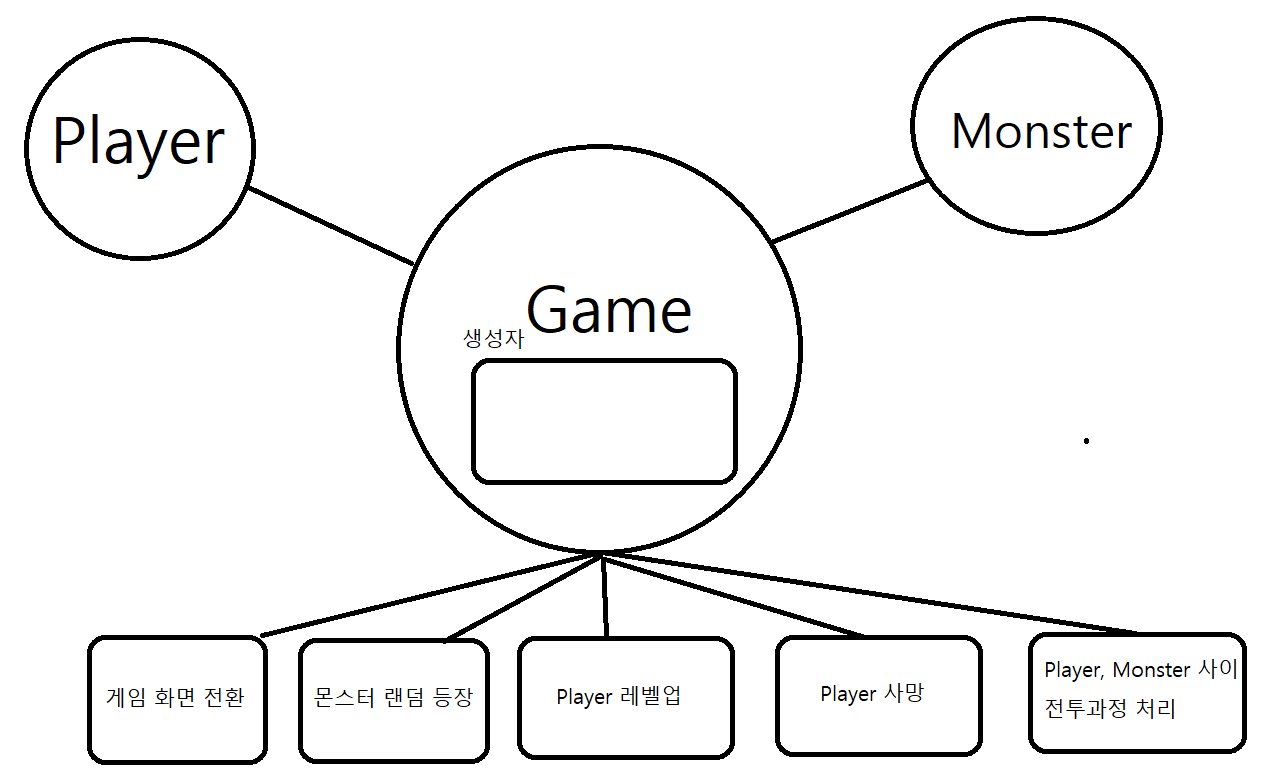
- 그리고, MultiPlay거나 , Game안에 여러가지 컨텐츠를 추가하는 과정에서 Player객체에 추가하는 것보다는 Game이라는 객체에 컨텐츠를 추가하는게 더 효율적일거 같다.
- 그림으로 나타내면 아래와 같이 될거 같다.

Game Class는 아래와 같은 형태로 구현을 할 생각이다. (주석 부분을 차차 채워가는 형태로 구현할 거다!)
class Game{
constructor(name){
this.monster=null;
this.player=null;
this.monsterLst=[
//몬스터 리스트 구현
];
this.start(name);
}
//게임시작 함수
start(name){
this.player = new Player(name);
//이벤트 등록
//화면 전환
//player 정보 Update
//Monster 정보 update
//모험하기 클릭시 함수
//휴식하기 클릭시 함수
//끝내기 클릭시 함수
//공격하기 클릭시 함수
//회복하기 클릭시 함수
//도망가기 클릭시 함수
}
}
//Game Start
let game =null;
$startPage.addEventListener("sumbit",(e) =>{
e.preventDefault();
const name = e.target["name_input"].value;
game = new Game(name);
});
그리고, 게임 클래스가 생기면, Player 또한 게임과 상호작용해야 하기 때문에, Player 객체도 Game 프로퍼티를 추가해준다!
class Player{
constructor(game,name){
this.game=game;
this.name=name;
this.level=1;
this.maxHp=500;
this.hp=500;
this.exp=0;
this.atk=50;
}
attack(target){
target.hp-=this.atk;
}
heal(monster){
this.hp +=30;
this.hp -=monster.atk;
}
}
refer
'Project' 카테고리의 다른 글
| [Project/JS/개발환경] 자바스크립트로 이미지 슬라이더 직접 만들기 - 개발환경 (0) | 2022.08.31 |
|---|---|
| [Project/JS/배너/설계] 자바스크립트로 이미지 슬라이더(Swiper) 직접 만들기 - 설계 (0) | 2022.08.29 |
| [JS/연습/객체/OOP] Text RPG 구현 -3 (0) | 2022.08.09 |
| [JS/연습/객체/OOP] Text RPG 구현 -2 (0) | 2022.08.09 |
| [JS/연습/객체/OOP] TextRPG 설계하기 (0) | 2022.08.09 |