Webpack(웹 팩), FE 공부를 하다보면 한 번은 꼭 듣는 단어이다. 하지만, 웹 팩을 다루어 보거나 실제로 Webpack을 사용해본적은 없고, 필요성을 느끼지도 못했다. 왜그런지 생각을 해보았다.
- 정확한 개념을 모른다. Webpack을 쓰면 편하다라고 하지만, 왜 편한지 ,왜 써야하는지 모른다.
- Webpack이 없더라도 충분히 훌륭한 WebApplication을 만들 수 있다.
- React에서는 친절하게도 Webpack을 create-react-app을하면 자동으로 설정(app.js,index.html...)해준다.
Webpack은 한번은 짚고가야하는 과정이기 때문에, 위의 이유들을 하나씩 스스로에게 납득시키며 Webpack에 대해서 스스로 공부를 한번 해보려고 한다.
WebPack
- Bundle your image, Bundle your styles, Bundle your asset
(음 그렇구나. 그만알아보자.) - Webpack은 모듈 번들러로써, 애플리케이션을 구성하는 자원(HTML, CSS, Javscript, Images 등)을 모두 각각의 모듈로 보고 이를 조합해서 병합된 하나의 결과물을 만드는 도구이다.
- 간단하게 표현하면, 여러 JS,CSS파일을 하나로 합쳐주는 친구이다.
webpack
webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.
webpack.js.org
Webpack 한줄요약
여러 JS,CSS파일을 하나로 합쳐주는 친구
Webpack을 왜 써야할까?
여러가지 JS,CSS를 합치는 과정이 왜 필요할까 , 그리고 합치는 과정이 더 어렵지 않을까 ? 라는 의문이 들었다.
TMI
왜냐하면, 시스템프로그래밍을 배울 때 , 어셈블러가 코드를 재배치하고, 여러가지 코드를 수정 Table에 기록해뒀다가 기계어로 먼저 번역하고, 후에 수정 테이블을 참조해서 기계어코드를 채워넣는 등의 과정을 보면서 "프로그램을 크게 만드는건 작업"은 상당히 신경 써야할게 많다는 점을 깨달았다.
그럼, 우선 한가지 서비스를 구축한다고 생각하면서, Brain Storming을 해보자.
- 쇼핑몰을 예시로 들어보자. 쇼핑몰을 구현하려면, 결제기능,로그인기능,장바구니기능, 상품별 페이지 , API 호출 등의 기능이 있을 수 있다.
- 이때, 쇼핑몰에는 수많은 기능을 구현하기 위한 JS와 CSS , Image , html들이 있을거다.
- 수많은 JS와 CSS,HTML이 무슨 문제를 일으킬까?
많은 파일들의 문제점
로딩이 느려짐에 따라, UX가 안좋아진다.
- JS 파일들은 html 파일에 link가 되어있기 때문에, js 파일들은 웹페이지 접속시에 다 로딩이 되어야한다. 즉, 브라우저가 다운로드 받아야한다. JS파일이 몇개없으면 상관없지만, 거대한 사이트인 경우는 최초 로딩시에 받아야하는 파일들이 무거우면서 많을거다.(파일을 직접 찾아서 다운받는건 생각보다 큰 비용이 듭니다) 결론적으로, 로딩이 느려진다는 것이다. 로딩이 느려진다면, UX 경험을 해치는 거고, 사용률이 점점 떨어지게 될거다.
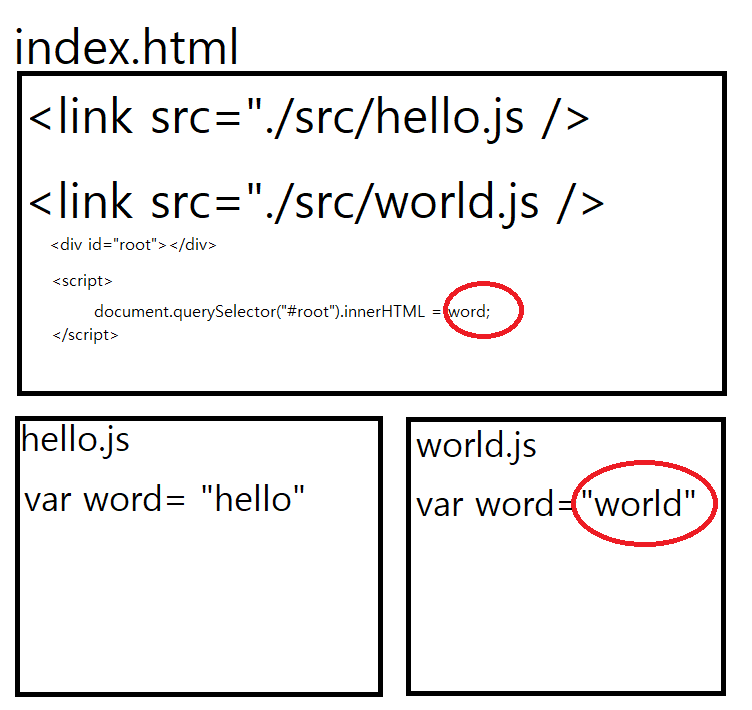
변수들이 겹쳐지는 현상발생
- 하지만, 더 심각한 문제가 있었다. JS파일이 많아지면서 변수가 overlapping(덮여쓰기)되는 현상이 발생했다고 한다.

- 이 부분을 막고자 ,모듈이라는 개념을 ES6부터 적용했는데, 그러자 또 첫번째 문제인 JS파일이 너무 많아지게 되버렸다.
결국, "최적화"의 필요성과 변수가 덮여쓰이는걸 막기 위해서, 모든 JS파일을 하나로 묶는(Bundle)과정을 떠올리게 되었다고 한다. 그 과정을 Bundling이라고 하고, 그 기술을 적용시켜 만든게 모듈 번들러(Module Budler)라고 하고, Webpack은 Module Bundler의 일종이다.
Webpack의 필요성 한줄요약
브라우저 최적화(Optimize)와 수많은 JS의 변수가 겹쳐서 발생하는 문제를 해결한 방법이다.
Module Bundler를 쓰면서, 대규모 프로젝트에서 변수겹치는 문제도 해결되었고, 브라우저에서는 1개의 js만 로딩하면 되기 때문에, JS를 찾는 시간을 줄일 수 있게 되어 UX경험도 상승했고 최적화도 되버렸다. 그리고 , Webpack안에 Babel을 적용시키면서, 모든 브라우저가 알아들을 수 있도록 호환성 문제도 해결해버렸다. ( webpack은 세계최강이야!)
'개발환경' 카테고리의 다른 글
| [git/git-hub] 개발한 결과물을 관리해보자(Git) (0) | 2022.10.24 |
|---|---|
| [ESLint/Prettier] 프로젝트에 EsLint와 Prettier 적용하기 (0) | 2022.08.25 |
| [FE/Webpack/config] Webpack 설정하기 (0) | 2022.08.17 |