Webpack이 왜 필요한지 알게되었다. Webpack은 수많은 JS,CSS를 Bundling해서 최적화와 변수가 겹치는 문제를 해결해준 친구였다. 그럼 이제, Webpack을 한번 설치해보고, 다뤄보도록하자.
Node.js 설치하기
Google에 Node.js를 검색하고, LTS를 다운로드 받아도되고, 최신버전을 다운로드 받아도된다. 자신의 운영체제에 맞게 Node를 다운로드 받아주자. Webpack은 Node Module로 등록되어 사용되어지기 때문에, Node(구동환경)이 필요하게 된다.
Webpack 설치하기
VsCode를 기준으로 설명하겠습니다. 우선, Terminal을 열어주고, 아래의 명령어를 입력해줍니다.
npm init -y- package.json을 초기화 시키는 명령어입니다.
- Node Package에 대한 설정파일이라고 생각하면 됩니다.
Package.json이 성공적으로 생성이 되었으면, Webpack을 설치해줍니다.
npm i -D webpack webpack-cli- 위와 같이 입력해주면, package.json의 devdependencies 프로퍼티에 Webpack 프로퍼티와 , Webpack-cli 프로퍼티가 생성되기 됩니다.
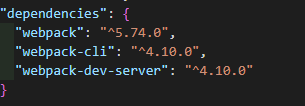
- -D 옵션(개발모드)을 빼주면, 아래와 같이 dependencies의 프로퍼티에 등록이 됩니다.
- Webpack 버전이랑 Webpack-cli 버전을 잘 체크해줘야합니다. (저는 최신버전을 이용하겠습니다. 버전을 바꾸고 싶으면, package파일에서 수정 후, npm install 명령어를 치면됩니다.)

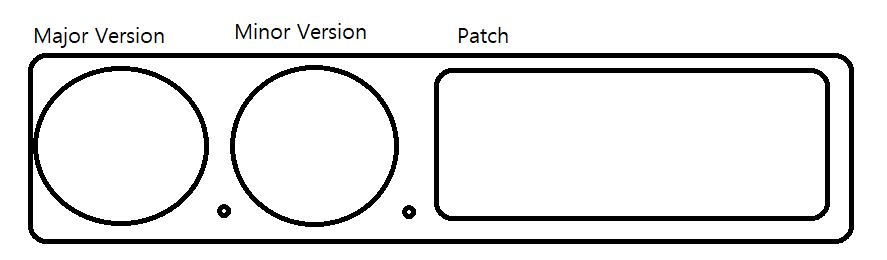
* Version System (Semantic Version)
버전 이야기가 나와서 첨부합니다. Version은 보통 Major Versrion, Minor Version , patch 3가지 구간을 나누는 Semantic Versioning 을 따릅니다.(사실, 회사마다 다르긴 합니다만, 대부분 major와 Minor는 따라갑니다)

예를들어, 5.74.0 버전과 5.75.0 버전은 메이저 버전이 똑같은 시스템입니다. 이게 왜 중요하냐면, Major Version이 완전히 다르면, 호환성에 문제가 생길 수 있기 때문입니다. 따라서, 다른건 보지 않더라도, Major 버전이 똑같은지는 봐줍시다. (Python 3.x와 python 2.x가 완전히 다른것처럼 말이죠!)
Webpack 설정파일 만들기
webpack은 Cli 환경에서 옵션을 주면서 webpack을 직접 구동시킬수 있습니다. 예를들어, 아래와 같이 쓸 수 있습니다.
npx webpack --entry 경로 --output 경로하지만 , config파일에 설정을 등록해놓고, 해당 스크립트를 실행하면 더욱 더 쉽게 실행할 수 있겠죠?
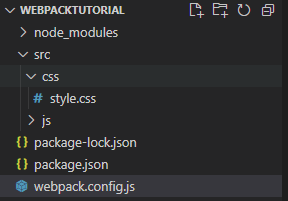
(이런 형태는 보통 리눅스를 사용해보면 흔합니다!) 아래와 같이 저는 폴더와 파일을 생성하겠습니다.

그리고, webpack.config.js를 만들어줍니다.(npx webpack을 통해서 ,실행시키려면 위와 같이 이름을 똑같이 해줘야합니다) config 파일명을 다르게 하고싶다면, 아래와 같은 명령어를 입력해줘야 합니다.
npx webpack (--config 파일명)config 파일에 아래와 같이 작성해줍니다.
const path = require("path");
const TerserWebpackPlugin = require("terser-webpack-plugin");
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports ={
entry:"./src/js/index.js",
output:{
filename:"bundle.js",
path:path.resolve(__dirname,"./dist"),
clean:true,
},
mode:"development",
devtool:"source-map",
module:{
rules:{
test:/\.css$/,
use:['style-loader','css-loader',],
}
},
plugins:[
new HtmlWebpackPlugin({
title:"",
favicon"",
...
})
],
optimization:{
minimizer:[
new TerserWebpackPlugin(),
]
},
devServer:{
host:"localhost",
port:8080,
open:true,
watchFiles:'index.html',
},
}- Entry: 시작파일을 설정해주는 프로퍼티입니다. (엔트리라고 합니다)
- Output: 결과물을 어디에 저장할지 , 파일이름을 뭘로할지 등의 설정을 할 수 있는 프로퍼티입니다.
- path에 __dirname은 현재 디렉토리의 경로를 담아오는 node명령어입니다.
- mode:개발모드, product모드 2가지가 있습니다. product 모드는 보통 배포에 사용합니다. (보통 개발모드 config파일 1개, production config파일 1개를 설정합니다.)
- devtool: webpack은 난독화+압축이 일어나는 과정을 가집니다. 따라서, 브라우저는 에러가 났을 때, 에러 tracking을 위해서 source-map이라는 자료를 통해 원본을 복구하여 개발자에게 알려주게 됩니다. 한마디로, Bundle된 파일과 원본을 연결시켜주는 옵션입니다.
- module(로더) : CSS,TS 등과 같이 Webpack이 같이 Bundle하지 못하는 걸 , Bundle하게 해줍니다.(Webpack은 JSON과 JS밖에 못알아먹습니다) style-loader,css-loader,ts-loader등 다양한 로더가 있으며, webpack 공식홈페이지에서 확인이 가능합니다.
- test: regix(정규표현식)을 통해서, 파일을 찾습니다.
- use: loader를 선택합니다. 뒤에서 부터 실행됩니다. css-loader -> style-loader 순으로 실행되겠죠!
- Entry가 되는 JS에서 적용하고자하는 css가 import 되어야합니다.
- PlugIn(플러그인): Bundling 되어진 결과물들을 다시한번 처리해줍니다. 압축을 위한 Plugin,HTML을 위한 PlugIn,CSS를 위한 PlugIn 등이 있습니다. 대표적으로 htmlWebpackPlugIn이 있습니다. 플러그인마다 사용방법이 다 다릅니다.
- optimization(최적화): 최적화를 위한 프로퍼티입니다. 압축방법,최적화 방법을 정할 수 있습니다. 보통 압축방법을 plugin으로 넣게 됩니다.
- devServer(개발서버): 개발서버를 설정합니다. VsCode의 extension에 live server와 같이 watchFile옵션을 주면, 저장하면 바로바로 반영이 되게 됩니다.
Refer
https://webpack.js.org/configuration/
Configuration | webpack
webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.
webpack.js.org
'개발환경' 카테고리의 다른 글
| [git/git-hub] 개발한 결과물을 관리해보자(Git) (0) | 2022.10.24 |
|---|---|
| [ESLint/Prettier] 프로젝트에 EsLint와 Prettier 적용하기 (0) | 2022.08.25 |
| [FE/Web/Module] Webpack이란 무엇일까? (0) | 2022.08.17 |